You may get .psd* file of "Platinum Web Design" Photoshop tutorial by making a payment. Put the tutorial title in "Add special instructions to seller" line of PayPal and it will be sent to you shortly. |
- Place them on the bottom panel too. Play with Opacity settings.

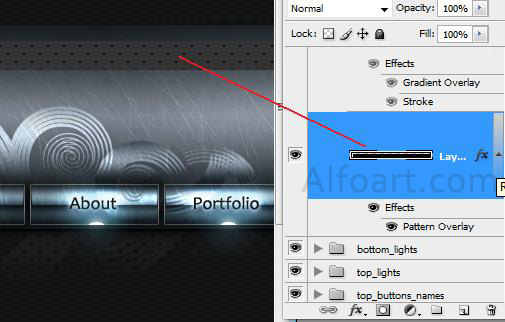
- Create rectangle shape, place it on the top part of header panel.
- Fill it with same pattern as for background, but a little bit lighter.

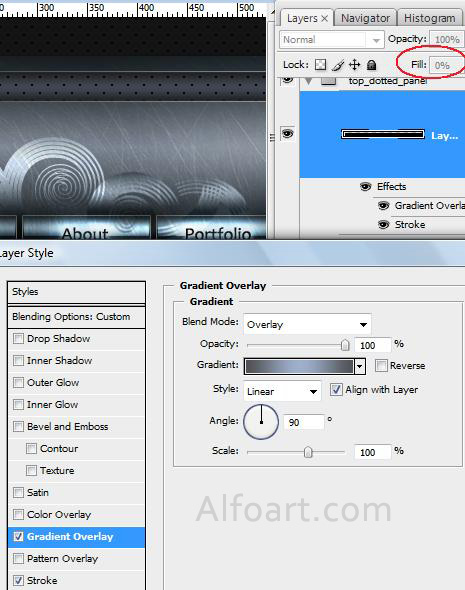
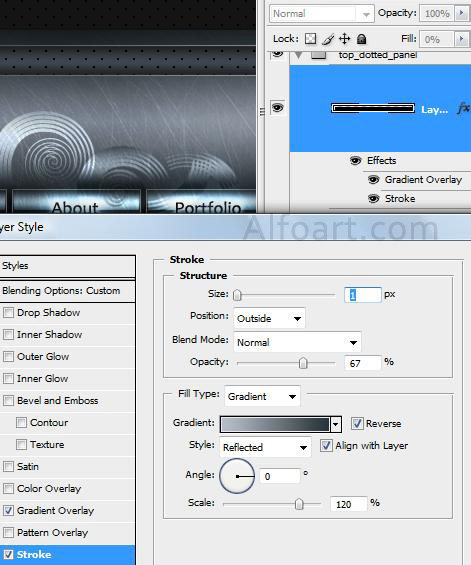
- Apply Gradient Overlay and stroke effects to it.


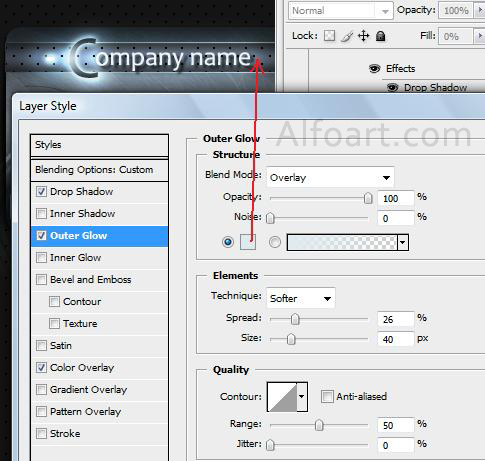
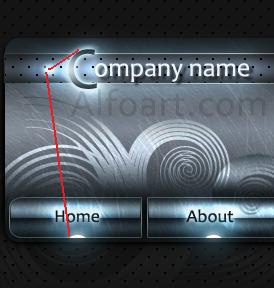
- "C", small circle and semi-spheres lights have the same layer style effects (See in previous steps).

- Apply Drop shadow and Glow effect for other "Company name" letters.