You may get .psd* file of "Platinum Web Design" Photoshop tutorial by making a payment. Put the tutorial title in "Add special instructions to seller" line of PayPal and it will be sent to you shortly. |
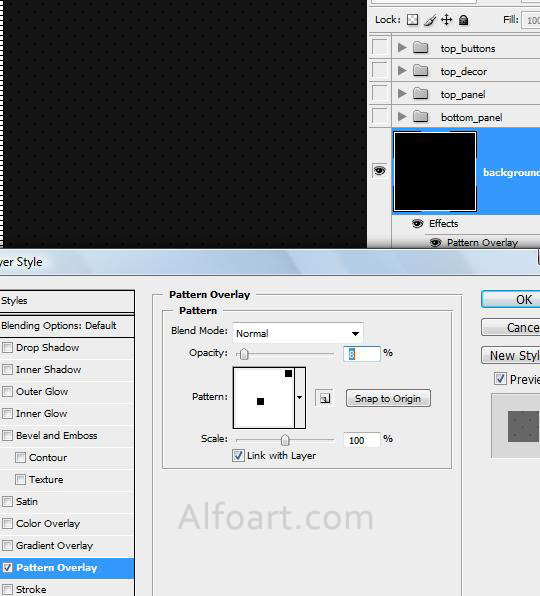
- Fill background layer with white color.
- Apply following pattern layer style effect to it.

- Create rectangular shape using Rounded Rectangle Tool, set radius around 14 px.
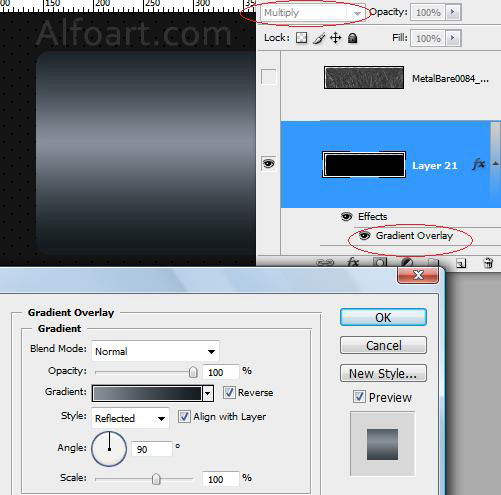
- Apply Gradient Overlay to it.

- Duplicate rectangular shape, fill bottom shape with black color.
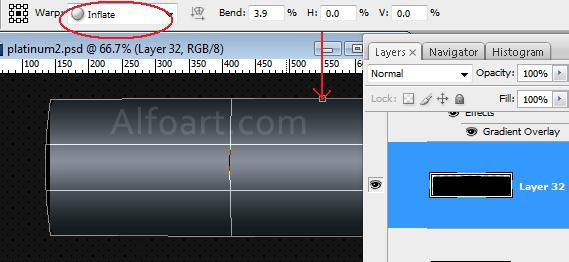
- Choose Edit > Transform > Warp transformation (Inflate). Transform bottom black shape just like in the example below.

- Apply Gaussian blur Filter (2-3) to the black shape.
|
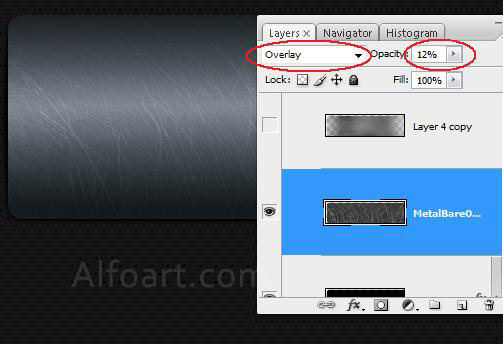
- Open original image (bottom image). Make image more contrast. Go to Levels, move right and left markers to center a little bit.

- Load selection for rectangular, go to Select > Inverse.
- Cut out superfluous areas from scratches image.
- Apply Overlay Blending Mode and Opacity 12% to scratches layer.