|


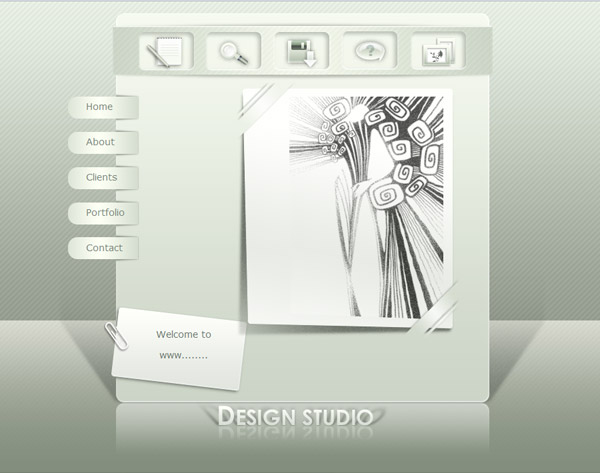
- Create small white rectangular and any figure (I used flower from shapes palette) in a new layers.

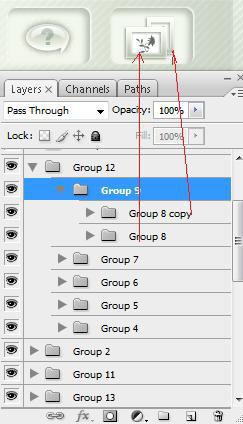
- Create copy of picture with frame, place it in the bottom layer and apply free transformation.

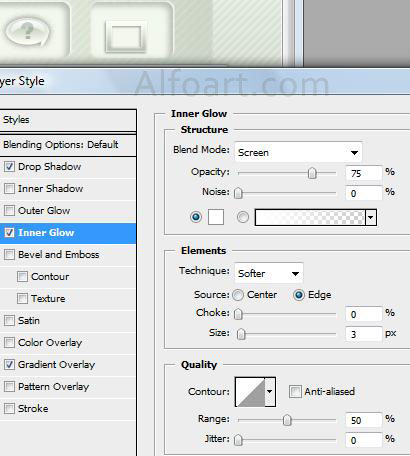
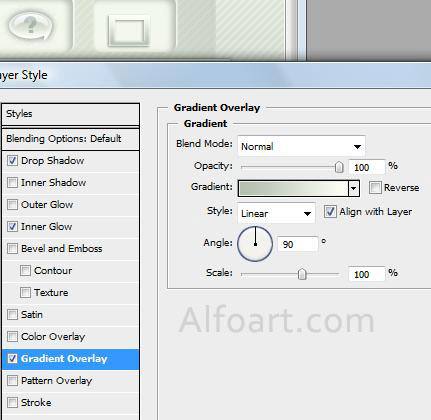
- Type the text, apply white/light green linear Gradient Overlay layer style effect.
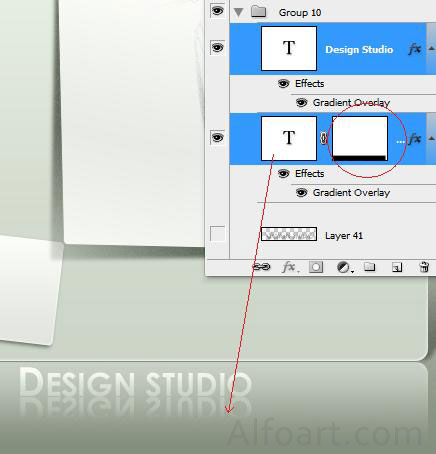
- Duplicate text layer, go to Edit > Transform > Flip vertical.
- Move it down.
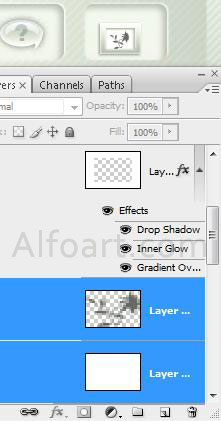
- Add layer Mask, fill it with linear black/white gradient.

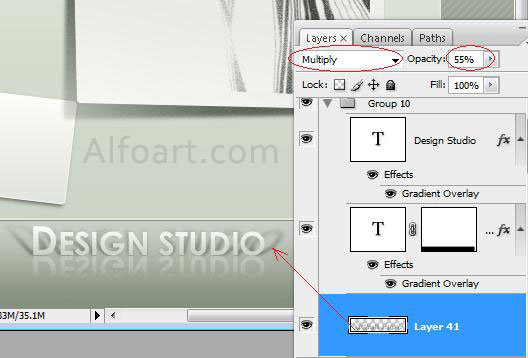
- Load selection for top text layer, fill it with dark color/transparent gradient in a new layer.
- Apply Gaussian Blur, Noise Filter, Perspective Transformation.


And here is result, click for larger view!