| You may get .psd* file of "Silver button" Photoshop tutorial by making a payment. Put the tutorial title in "Add special instructions to seller" line of PayPal and it will be sent to you shortly. |
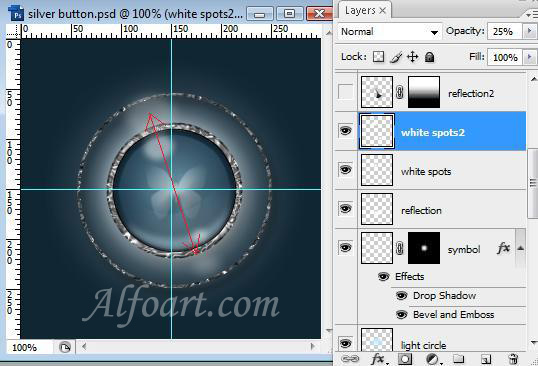
- Duplicate the layer with white spots and transform this layer.

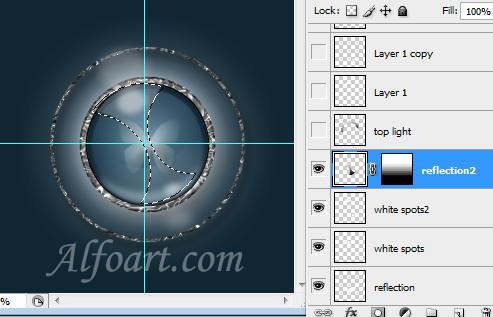
- Ctrl + click on the layer with gradient.
- In the options bar, select Subtract From Selection Area button and cut out round areas from both sides of the circle.
- Fill it with light color (Opacity 14%).
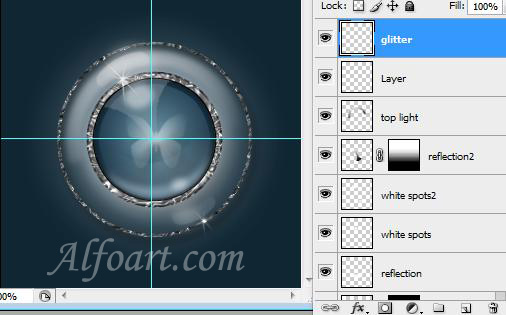
- Add Vector Mask
- Fill it with linear black/white gradient just like on the picture.

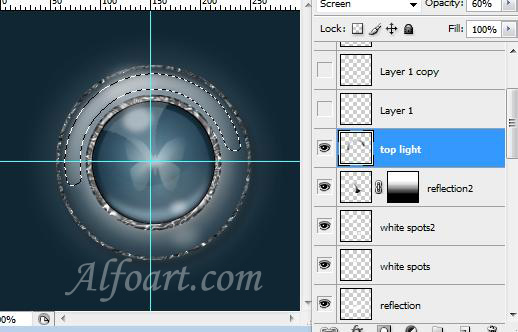
- Ctrl + click on "button shape" layer.
- Select > Modify > Contract (5-7)
- Select > Modify > Feather (4-6).
- Fill selection with white color. Opacity - 70%.

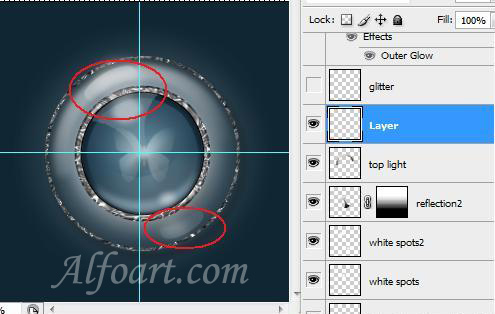
- Create two white circles (opacity - 20%), transform them:
- Edit > Transform > Warp.
- Edit > Free Transform.

- Add a flashing using Starburst brush from assorted brushes.

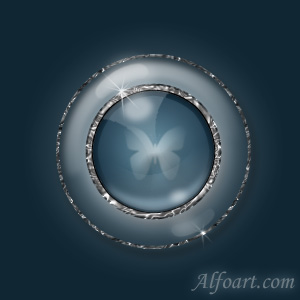
Finally you should get something similar to this: