|
-


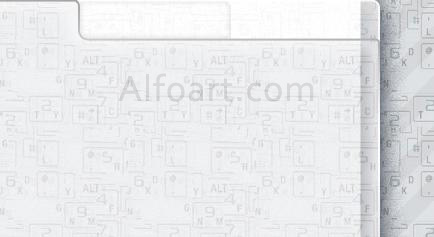
- Create rounded rectangle shape for navigation bar panel. Fill it with white color.
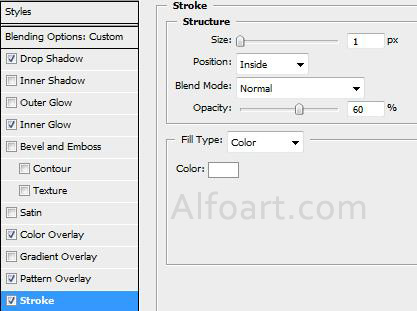
- Apply Drop Shadow effect just like in the previous example with light background and Stroke (1px, white color).

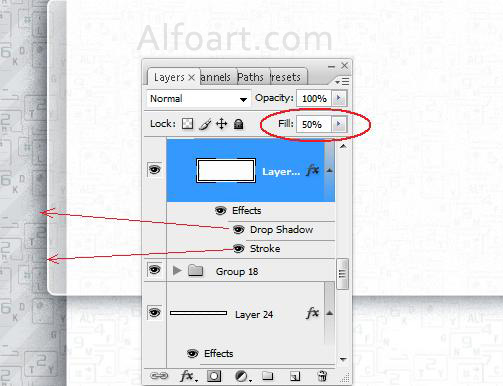
- Navigation panel consists of two layers.
- To create second layer, duplicate the previous layer, cut out rounded rectangle area.

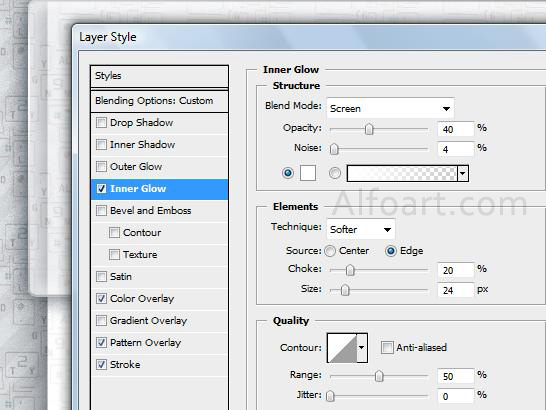
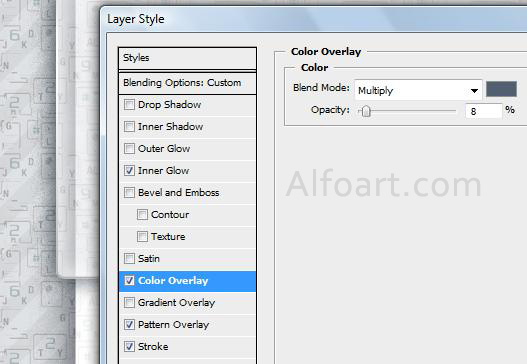
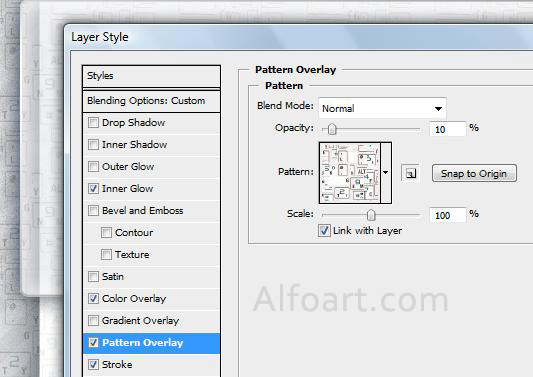
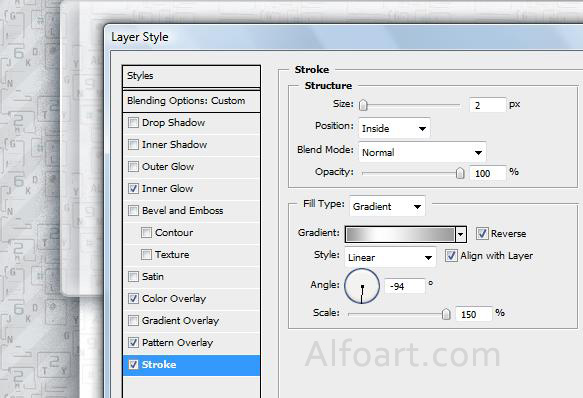
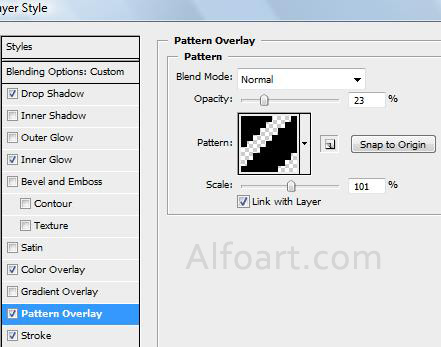
- Apply the following layer style effects.