|
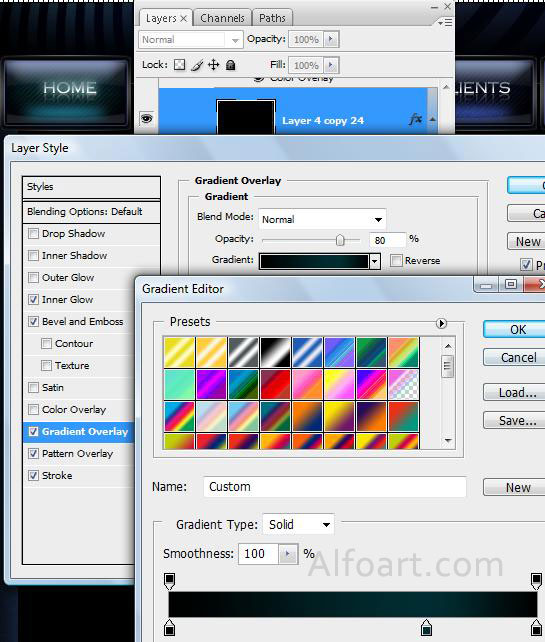
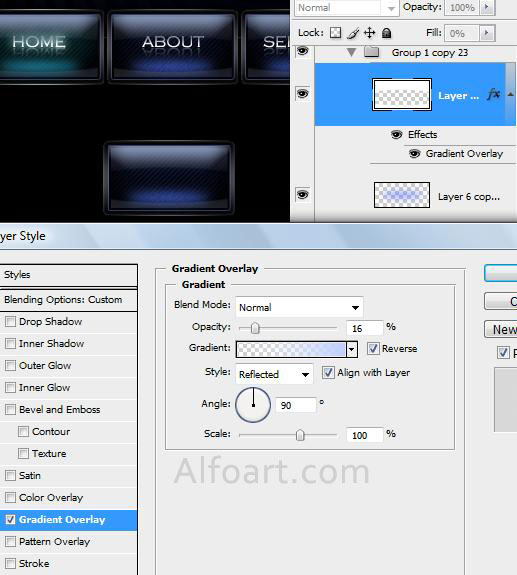
- Apply Gradient Overlay layer style effect.

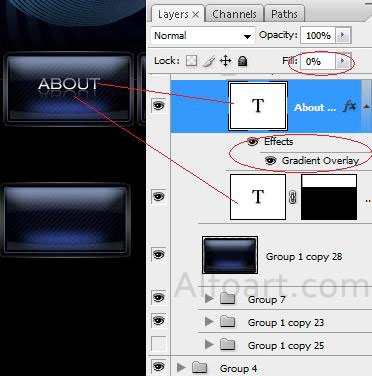
- Type the text for button.
- Duplicate text layer, choose bottom text layer, go to Edit >Transform > Flip Vertical.
- Add Layer Mask (Click round button in layer palette)
- Fill text area with Linear black and white gradient in layer mask.

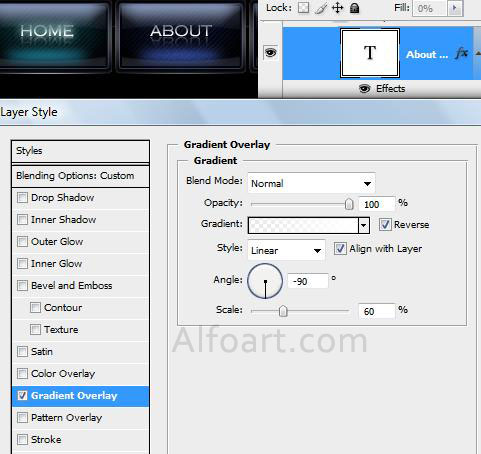
- Apply white/transparent linear Gradient Overlay layer style effect for text in the top layer.

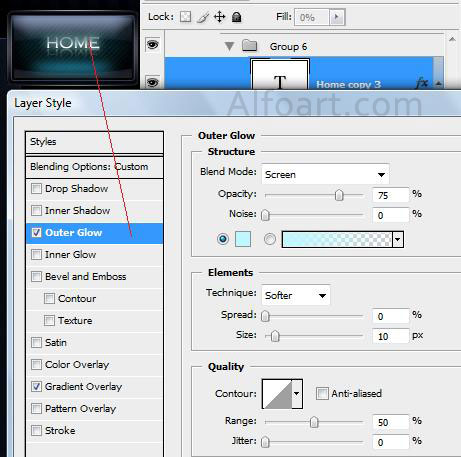
- Apply Outer Glow text effect for over button.

- Change blue color on green color in Gradient Overlay effect and glow spot.