You may get .psd* file or full Wordpress template of "Vintage style Wordpress theme" by making a payment. Put title in "Add special instructions to seller" line of PayPal and it will be sent to you shortly. |
You may find online Vintage theme here: http://jectum.com/wordpress/
Click for larger view!
- Used Images:
- Pattern
- Magnifying glass
- Download Layer styles
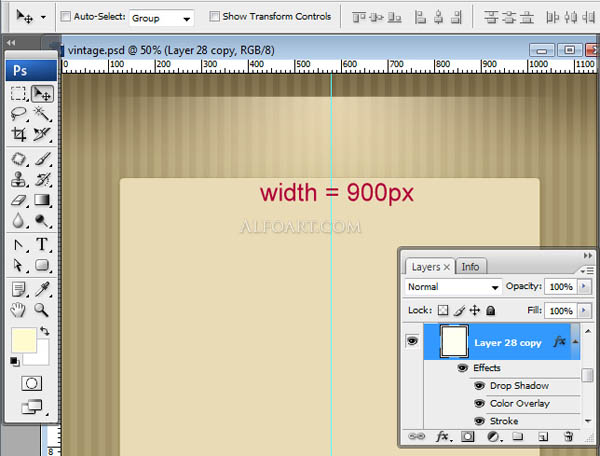
1.Background.
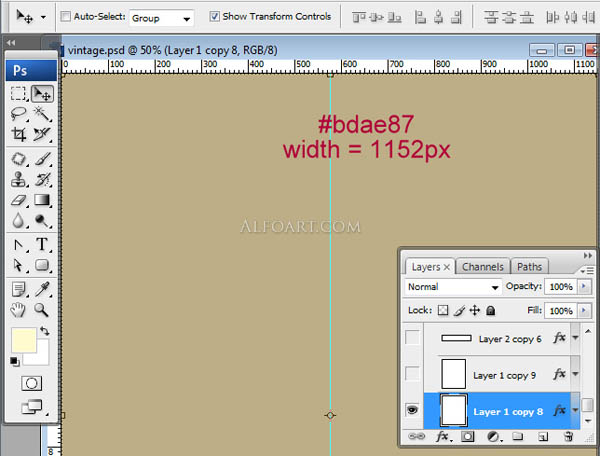
- Create a new Photoshop document 1152px*700px, resolution 72px/inch.
- Fill background layer with #bdae87 color.

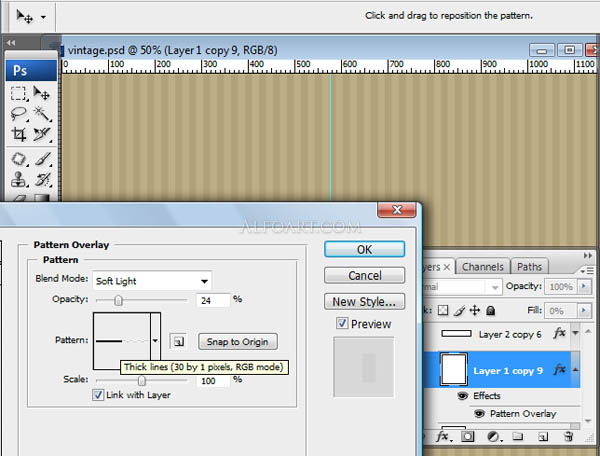
- Duplicate background layer and apply layer style effect "background-pattern" layer style effect. Adjust Fill =0%.
- You may see Pattern Overlay setting below:

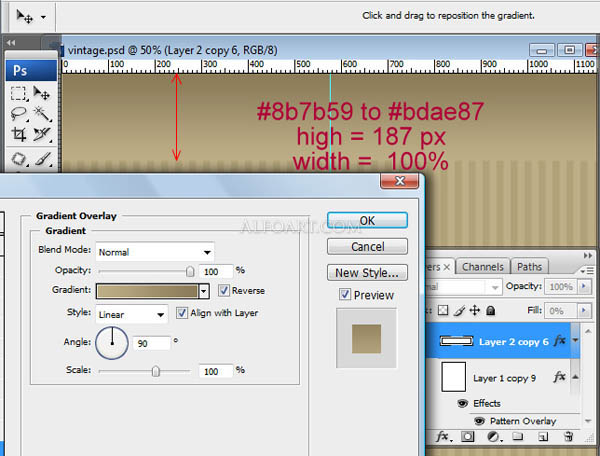
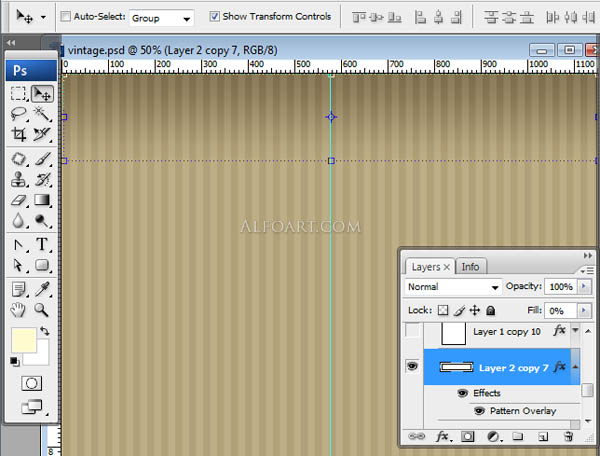
- Create rectangular in a new layer 1152px* 187px. Move it on the top of the layer.
- Apply Gradient Overlay effect.

- Duplicate this shape and apply "background-pattern" layer style effect just like in the previous example.

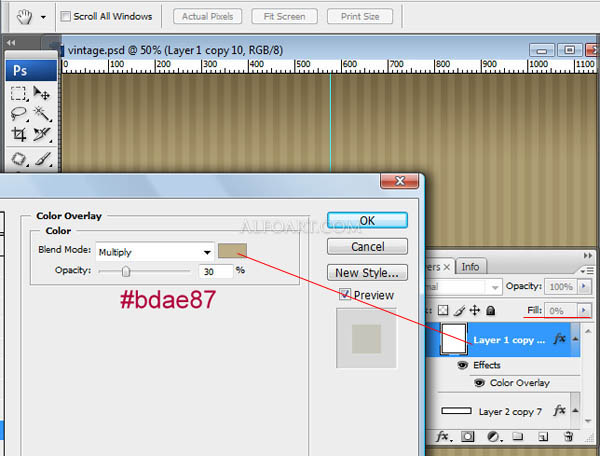
- Create a new layer, Fill = 0%.
- Apply Color Overlay effect:

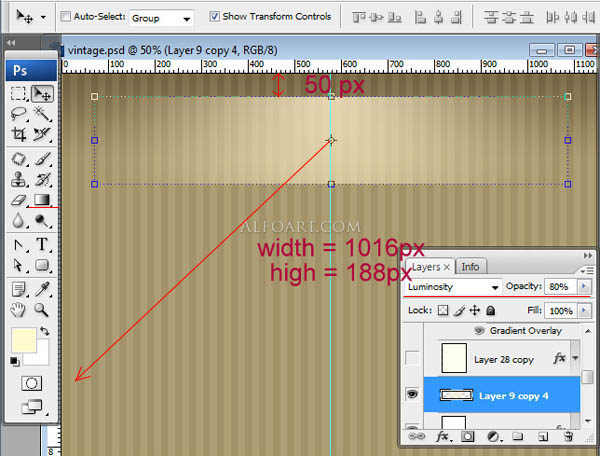
- Create selection 1016px * 188px.( Choose Rectangular Marquee Tool, Style: Fixed size, set selecting width and high)
- Fill selected area with light color/transparent radial gradient.

- Create a new layer and new shape using Rounded Rectangle Tool (Radius 12px).