|
-
Shadow creation.
- Load selection for created shape, fill it with dark blue color in a new layer.
- Place the created layer under the previous.
- Apply Skew transformation for this shape and move it down a little bit.
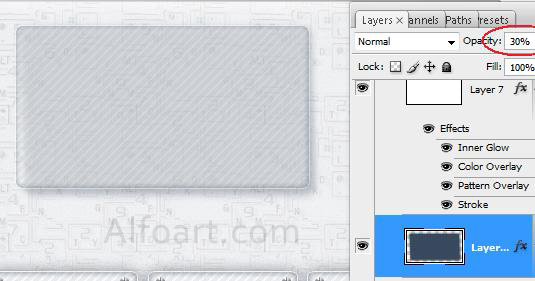
- Adjust Opacity 30%.

- Load selection for logo rectangle once again.
- Create a new layer and fill selection with white transparent linear gradient just like in the screen shot.

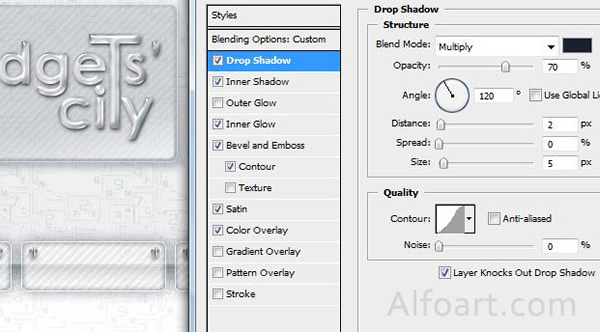
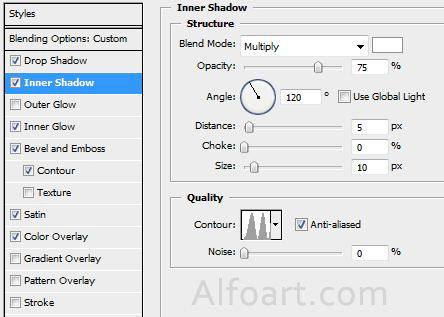
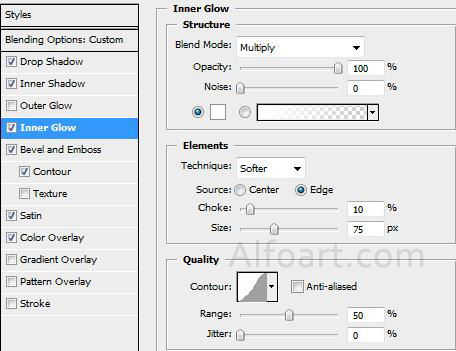
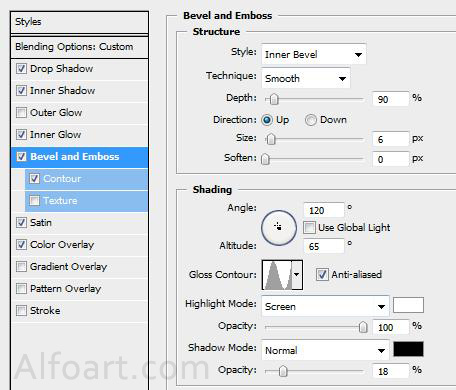
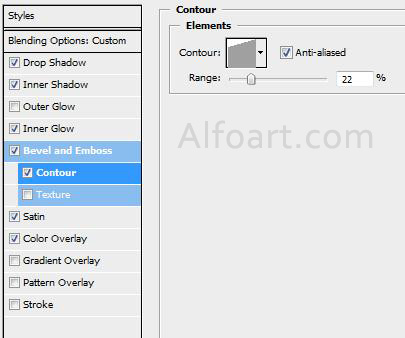
- Type the text and apply the following gel layer style effect.